CSS를 이용하여 형광펜 하이라이트를 구현하는 방법은 너무나도 다양합니다. 하지만 대부분의 방법들은 글을 작성할 때 하이라이트 부분에 하나하나 코드를 삽입해 주어야 합니다. 이러한 방법은 워드프레스에서 글을 작성할 때 대부분 비주얼에디터를 사용한다는 점에서 여간 불편한 것이 아닙니다.
아주 간편하게 CSS를 이용하여 형광펜 하이라이트 만드는 방법을 알려드리겠습니다.

형광펜 하이라이트 만드는 방법
저는 Generatepress를 사용중인데요. 메뉴에서 외모 >> 사용자정의 >> 추가CSS 로 이동한 후, 다음의 코드를 입력해 주세요.
/* 텍스트 형광펜 하이라이트 설정 */
.inside-article p strong { box-shadow:0px -10px 0px 0px #bbfbac inset; }
/* 텍스트 형광펜 하이라이트 설정 끝 */이 코드는 비주얼 에디터에서 두꺼운(bold) 글씨로 작성하면 자동으로 해당 글씨를 형광펜 하이라이트로 변환해 주는 코드입니다.
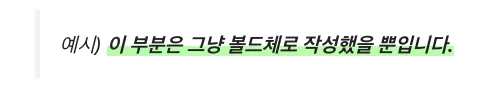
예시) 이 부분은 그냥 볼드체로 작성했을 뿐입니다.
위의 예시는 별도의 입력 없이 비주얼 에디터에서 아래와 같이 입력한 결과물을 보시는 것입니다.

참고로 인용을 적용했기 때문에 이탤릭체로 보이는 것이지, 이탤릭체를 의도적으로 변환한 것은 아닙니다.
위의 CSS 코드는 GP 테마가 아닐 경우에는 적용이 안될 수도 있습니다. 이 때에는 개발자모드(F12)로 웹브라우저에 접속하여 .inside-article 부분을 변경해주셔야 합니다.
형광색 하이라이트 커스텀하기
위의 CSS을 나만의 코드로 만들어 보겠습니다. 우선 형광펜의 두께는 -10px 부분을 수정하시면 됩니다.
그 다음 형광펜의 색상코드입니다. 위의 코드 #bbfbac는 녹색 형광색이며, 취향에 따라 변경하시면 됩니다.
색상 조견표는 저도 자주 방문하는 사이트인데, 아래의 링크를 추천합니다.
이상으로 간편하게 CSS로 형광펜 하이라이트 만드는 방법을 알아보았습니다. 이 글이 많은 도움이 되셨으면 좋겠습니다.