워드프레스 CSS 수정 편집은 보통 메뉴의 외모 >> 추가 CSS를 통해 직접 CSS 코드를 입력해야 한다. 하지만 워드프레스 초보에게는 CSS 코드 입력이 쉽지만은 않다. YellowPencil 이라는 워드프레스 플러그인은 CSS 코드를 입력하는 대신에 Visual Editor를 통해 직관적으로 워드프레스 꾸미기를 할 수 있는 장점이 있다.

이 플러그인을 이용하면 실시간으로 CSS 스타일을 확인할 수 있는 커스터마이징 기능을 제공한다. 코딩에 대한 지식이 없는 사용자에게 유용한 툴이며, CSS 에디터도 제공하여 코딩을 할 줄 아는 사용자도 사용이 가능하는 장점이 있다.
Visual CSS Style Editor
YellowPencil은 사이트 디자인을 사용자가 커스터마이징하는 데 필요한 모든 기능을 제공한다. 이 플러그인에는 시각적 크기 조정, 드래그 앤 드롭, 측정 도구와 같은 고급 기능과 배경 패턴, 구글 폰트 및 트렌드 컬러 팔레트 등 수많은 리소스가 포함되어 있으며, 반응형을 지원하여 화면 크기에 상관없이 사이트를 커스터마이징할 수 있다.
주요기능
- 페이지, 엘리먼트 커스터마이징
- WordPress 로그인 페이지 커스터마이징
- 자동화된 CSS selector
- 60개 이상의 CSS 속성
- 시각적 드래그 앤 드롭
- 시각적 여백 & 패딩 편집
- 라이브 CSS 편집기
- 라이브 미리보기
- 변경사항 관리
- 기록 실행 취소/다시 실행
- 스타일시트 파일 내보내기
제공 Design Asset
- 900개 이상의 구글 폰트
- 300개 이상의 배경 패턴
- Unsplash 연동 배경 이미지
- 머티리얼 / 플랫 컬러 파레트
- 50가지 이상의 애니메이션 기능
YellowPencil 사용기
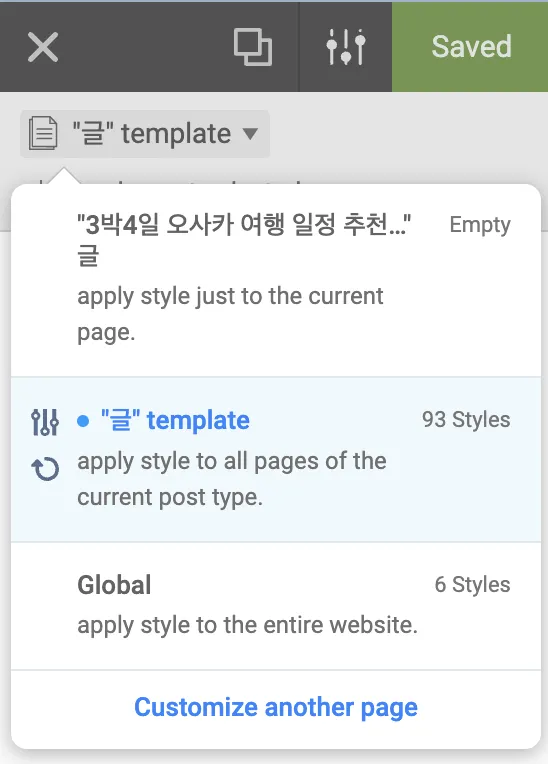
구텐베르크에 최적화되어 있어 사용에 불편함은 없었다. 한가지 재미있는 점은, CSS 설정을 모든 post 또는 모든 page에 공통되게 적용할 수 있는 것은 물론, 개별 post 또는 개별 page도 따로 설정할 수 있다는 점이다. 따라서 CSS 편집시, global customization과 single customization을 잘 선택할 필요가 있다. 블로그 글들의 스타일을 통일시키기 위해서는 아래 화면의 ‘”글” template’를 선택해서 편집하면 된다.

우선 텍스트의 스타일을 변환할 수 있는 메뉴이다. 글씨체, 색상, 두께, 크기 등 자유롭게 변형할 수 있고, 아래 화면에서 볼 수 있듯이 특정 부분(예, paragraph)을 클릭해서 스타일을 편집하면 해당 부분과 동일한 다른 곳(다른 paragraph)도 한꺼번에 변경이 된다.

마찬가지로 heading도 변경할 수 있다.

결론 및 주의사항
워드프레스 초보자에게 CSS 수정을 위한 간편한 플러그인으로 YellowPencil을 추천한다. 하지만 이러한 기능들은 사이트가 다소 무거워져서 속도에 영향을 미칠 수 있다. 사이트 속도가 중요한 사용자라면 YellowPencil 사용을 고민해 볼 필요가 있다. 또한 변경사항들이 DB에 별도 저장되는 형태이기 때문에 YellowPencil을 비활성화하거나 삭제를 할 경우 해당 CSS를 적용할 수 없다.
무료로 간단히 사용할 수 있지만, 대부분의 기능을 이용하기 위해서는 유료 결제가 필요하다.