워드프레스 버튼 꾸미기 시도를 해 보았다. 몇가지 방법을 발견했지만, 그 중 초보자에게 가장 사용하기 용이한 방법을 공유해보고자 한다.
워드프레스에 기본 설치된 구텐베르크 편집기를 사용하면 간편하게 버튼을 생성할 수 있다.
블록에 버튼 추가
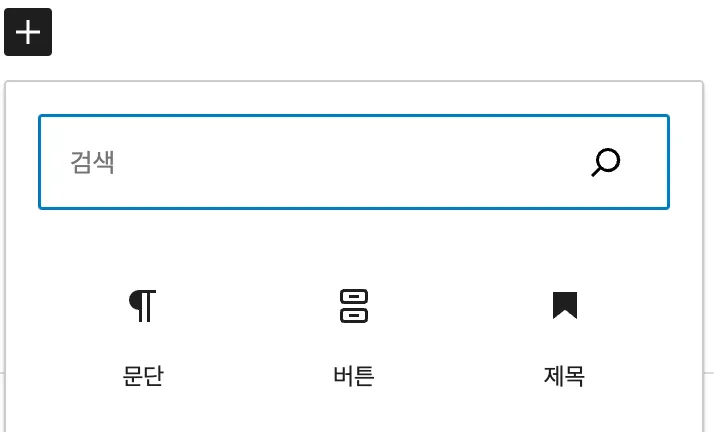
비주얼에디터를 사용하면 블록 추가할 때 오른쪽에 음영 사각형의 검은 + 아이콘을 볼 수 있다.

이 아이콘을 누르고 ‘버튼’에 해당하는 아이콘을 클릭하여 버튼을 생성한다. 만일 ‘버튼’ 아이콘이 보이지 않는다면, 검색창에서 ‘/버튼’을 입력하면 ‘버튼’ 아이콘이 나올 것이다.

설치한 버튼을 클릭하고 화면의 오른쪽 사이드바 부분의 블록을 클릭한다.

오른쪽 사이드바를 보면, 버튼 내용, 색상 등을 설정할 수 있는 것을 알 수 있다.

여기서 배경 색상을 클릭해 보면, 단색 뿐만 아니라 간편하게 그래디언트까지 표현할 수 있는 것을 알 수 있다.

패턴/재사용 가능 블록 생성하기
위와 같이 버튼을 제작했다면, 이를 계속 재사용할 수 있는 버튼으로 만들 필요가 있다. 마우스로 해당 버튼을 클릭하면 아래와 같이 해당 버튼 위에 메뉴바가 나오는데, 여기서 맨 오른쪽 버튼을 누르면 아래와 같은 화면이 나온다.

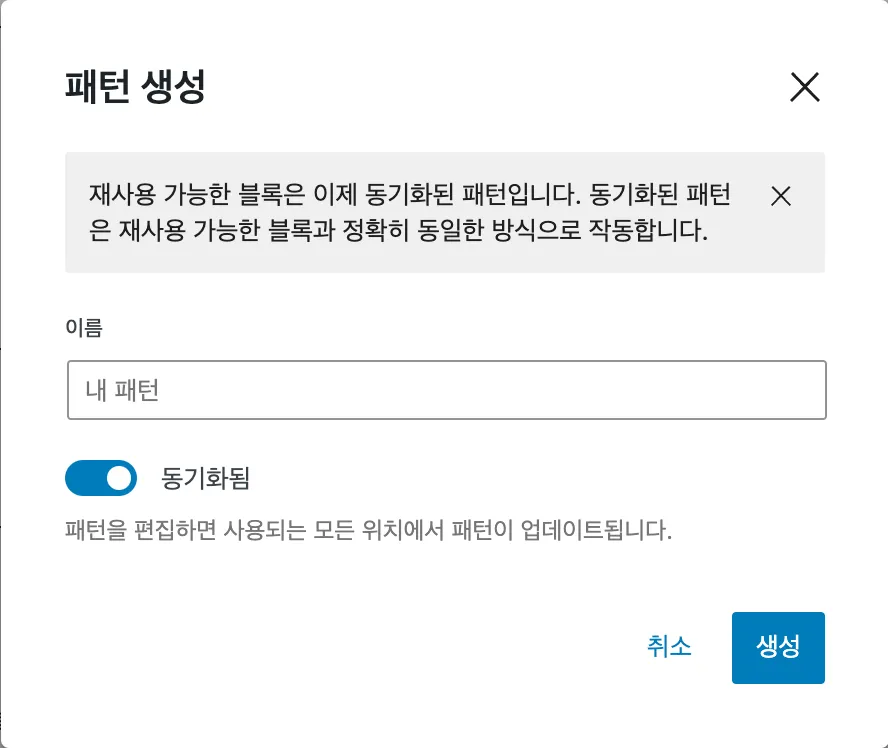
여기서 하단에 있는 ‘패턴/재사용 가능 블록 생성’을 클릭한다. 그러면 다음과 같은 화면이 나온다.

‘내 패턴’이라고 적혀 있는 입력창에 원하는 버튼 이름을 입력한다. 필자는 ‘버튼-그래디언트’라는 이름을 입력하였다.

버튼 재사용하기 – 주의사항
이제 버튼을 재사용할 준비는 다 되었다. 버튼을 재사용하기 위해 우선 블록을 추가하자. 검색창에 ‘버튼’을 입력하면 다음과 같은 화면이 나온다. 여기서 위에서 생성한 ‘버튼-그래디언트’를 클릭하자. 그러면 위에서 생성한 버튼이 나올 것이다.

여기서 주의할 점은 해당 버튼을 우클릭하면 아래와 같은 화면이 나오게 되는데, 여기서 ‘패턴 분리’를 반드시 클릭한 후에 버튼이름을 입력해야 한다는 점이다.

결론
최근 워드프레스를 이용하는 사용자가 증가하고 있는데 비해, 사용성에 있어서는 워드프레스가 그리 편한 솔루션은 아니다. 내가 원하는 블로그를 운영하기 위해서는 꾸준히 배우고 이를 응용할 수 있어야 한다. 향후 초보자를 위한 워드프레스 사용법을 연재하도록 하겠다.